A short description about the Model-View-Controller design pattern.
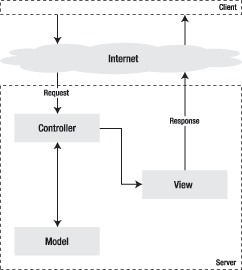
One of the most known patterns in the web is the MVC (Model-View-Controller) architecture, which is very used in software engineer and it’s composed by 3 layers:
- The Model is the business logic, which represents the basic information which the application works. To persist that information, apps can use different storage systems such as databases. Although this is not a concern for this layer.
- The View renders the Model in the browser to allow the user to interact with it. This layer could be extended to support multiple view sub-layers.
- The Controller responses to the user’s actions and executes the necessary changes in the Model.

The MVC architecture splits the business logic (Model) and the presentation (View), resulting in a very maintainable code. For instance, if an application should run in both desktop web browser and in mobile browser, we just need to work in different presentations (views) while the controller and the model is shared. The model abstract the business logic, which makes the view and controller independent of the business logic and data access.








It’s a pleasure to find such rationality in an asnwer. Welcome to the debate.
That’s really thinking at an imrpsesive level